Find an image you like. I mean really like, because youíre about to spend a lot of time with it. A trace can take anywhere from three hours to days.
Preparation involves doing a lot of practical and oftentimes obvious stuff, but to give you an idea of what weíre going for, here are a few things to check off:
• Getting a source image. Duh, but if you have more than one available, do not necessarily use the largest one or the one thatís got just the right coloring. Youíre looking for clarity and sharpness in the lines.
• If itís a panned shot, piece it together first, and again, donít sweat the coloring. All you care about here are lines and definition in shading and highlights.
• If the image isnít complete, as in the very top of a head is cut off, you can probably piece in your own idea of how it would look. Make the room on the canvas and draw a rough guideline for your work, both lines and the shading.
• Are you going to Ďfixí something about the image? Is some proportion off in a way you want to correct? (Happens a lot in Utena, especially to the male characters.) Do it now.
• Toy with brightness/contrast, sharpness, and levels to get the lines pronounced for your convenience. This is especially important for characters with dark hair, as the lines tend to blend into the shading. Donít overdo this, but donít neglect the bit of help it offers.
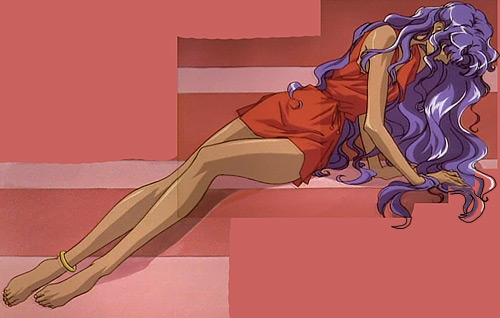
Here I've picked a lovely shot of Anthy from episode 38:

Ready? Good. Now BLOW THE IMAGE UP. Photoshop is not naturally a vector program, and the pen tool doesn't create true vector images; the moment you draw a line or fill in a color, youíre back in raster imaging and subject to the same cruel laws. In other words, your final product should be as large as possible. Size does not change how hard the work is, and your only limit here is what your PC can handle. Generally, you want the image to be larger than the largest practical application for it, which is a wallpaper at a huge resolution like 1600x1024. I aim for anywhere from 1600 pixels to 3000 pixels in any direction. Remember: no matter how good you are, your image will look better scaled down a little from the size you worked with.
Another thing to keep in mind is how complicated the image is, and how much detail you can reliably pull from the original. The more there is to do, the more impressive it will be at greater size, and the easier itíll get to nab the minor details. A common screenshot is going to reach a point where more size isnít going to make a big difference in clarity, but some images will shine all the brighter when blown to obscene proportions. Of course, those are the images that are detailed enough to make you cry when youíre several hours into them. Theyíre also the ones with varying line widths. Let me warn you right now: thereís no easy way to do that in Photoshop. Proceed with caution.
|